お久しぶりです。
完璧で究極のミスターEです。
今回はナレッジ君で開発部内で共有されていた
ファイルアップロード時に指定した拡張子のファイルのみを初期表示する方法についてご説明したいと思います!
ナレッジ君へ共有して頂いたのは
とある金色のKさん
以下、ナレッジ君で共有された内容
1. はじめに
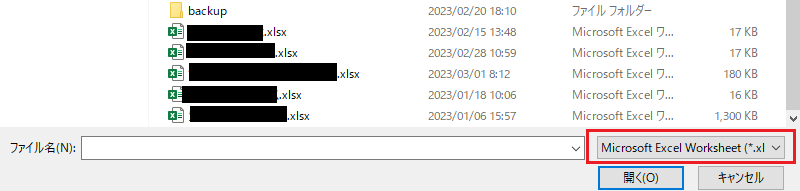
ブラウザ上からファイルをアップロードする際、画像の様に初期状態で決まった拡張子のファイルだけを表示してるところ、皆さん一度は見たことあるかと思います。

誰もがよく知る便利な機能ではあるものの、「アップロード時に開くUIはブラウザじゃないし…Outsystemsが生成するWebアプリじゃできないんじゃないの?」とか、「できるとしても細かい設定が必要なんじゃないの?」とか疑問に思ったことはありませんか?
これ、実はOutsystemsでもと~~~っても簡単に実装することができます!
しかもなんと実装方法はTraditionalもReactiveも全く同じ!そんな便利な設定についてサクッと説明していきましょう!
2. 実装方法
では、実際に最新のExcelファイルの拡張子である(.xlsx)のみを初期表示するアップロード部品を実装していきます。
使用するウィジェットはもちろん、ファイルのアップロードでおなじみUploadウィジェット!
早速画像の様に配置してみましょう!

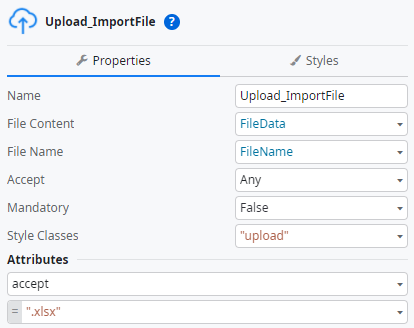
そしたら次に、UploadウィジェットのPropatiesのAttributesに次の式を設定してください(画像はReactive)
accept = “.xlsx”

これが終わったら次は……Publishして実際の画面上で動きをみてみましょう!
ちゃんと最初の画像の様にエクセルファイルの拡張子だけが表示されるようになっているはずです。
「…え?これだけでいいの?」と思ったそこのあなた。 はい、これだけでいいんです。
どうしてたったこれだけの設定でよいのかというと……実はこれ、HTML要素の仕様にて提供されている機能だからなのです。
次はこのHTML要素の仕様について、簡単に説明させていただきます。
3. HTML要素の仕様
実は実装時に設定したAttributes項目とは、HTML要素の属性の設定項目になります。
そして皆さんがOutsystems上で常日頃なんとなく配置しているウィジェットは、当然ですが全て固有のHTML要素を持ちます。
そして今回使用したUploadウィジェットは<input type = “file”>というHTML要素で構成されています。
ここでWeb上に公開されている<input type = “file”>の詳細な仕様*1 を開くと、次の項目を確認することができます。

このイベントと属性がウィジェットのHTML要素でできることが書かれた大事な仕様になってきます。
(イベントに関してはOutsystemsで初期から用意されているイベント以外で使用したいイベントがあれば対応するウィジェットの要素の仕様に載っているイベントを使って実装することになるので重要ではありますが、今回の話とはズレてしまうため触れません)
今回は実装にて使用したaccept属性について詳しくみてみましょう。
この表から追加の属性行にあるacceptのリンクをクリックすることで、その属性の仕様を確認することができます。

これにより、<input type = “file”>HTML要素(すなわちUploadウィジェット)にaccept属性を追加(すなわちAttiributesに該当の式を記載)することで、ファイル入力欄にファイル型を定義できることが確認できます。
ただ、accept属性は拡張子以外にもMIMEタイプというものを設定できるのですが、MIMEタイプについてはこの仕様には記載されていません。
MIMEタイプを用いた拡張子指定について詳しく知りたい方は「input accept」と検索して調べてみることをおすすめします。
「そうは言われても、調べるのが面倒くさいし…」という人のために、折角ですので自分が調べて見つけたサイト*2 から有用なaccept属性の設定を何種類かピックアップしておきます!
4. accept属性へのその他設定
◎Excelファイル(新,旧)とPDFファイル
accept = “.xlx, .xlsx, .pdf”
◎画像ファイル全て[.jpg, .png, .gif, .bmp, etc…]
accept = “image/*”
◎WordファイルとTextファイル全て[.txt, .html, .css, .js, etc…]
accept = “.doc, text/*”
5. さいごに
いかがでしたか?
今回でHTML要素の属性を設定することで、皆さんが普段何気なく使ってきたウィジェットに便利な機能を追加することができると伝わってくれれば満足です。(その他例:特定曜日の日付だけ入力可能にする, 偶数のみ入力できる, etc…)
OutsystemsでWebアプリを作成しているとUI作成やロジック処理の方に気を取られがちですが、HTML要素の仕様を知ることで実装の幅が大幅に上がること間違いなしなので、皆さんも機能の実装で行き詰った時にはぜひHTML要素の仕様から勉強して、開発力を上げてみてはいかがでしょうか。
補足
参考文献
*1 HTML要素<input type=”file”>の仕様(MDN Web Docs)
https://developer.mozilla.org/ja/docs/Web/HTML/Element/input/file
*2 accept属性の設定例とファイル形式/拡張子/MIMEタイプ一覧
https://webbibouroku.com/Blog/Article/html5-file-accept
以下、後書き(本編とは関係ない雑談です!)
通り名から気づいた人もいるかもですが
実はKさんは”とある〇〇の禁〇目〇”のガチ勢で
この話をさせたら一生語ってくれるほど!
ご希望の通り名を聞いたところ時に
「とある金色のKさん」とかでお願いします!
とカッコイイ通り名をいただき
ミスターEが「”竜〇の顎”とかじゃなくていいですか?」と聞いたら
Kさんから「それは通り名なのに壮大かつマニアックすぎます…!! 」
とほぼノータイムで返事が返ってくるくらいスパーガチ勢の
とある金色のKさん の一面をさっそく垣間見ることが出来ました!